代码预览托管在 JSFiddle,在中国大陆访问可能有困难。
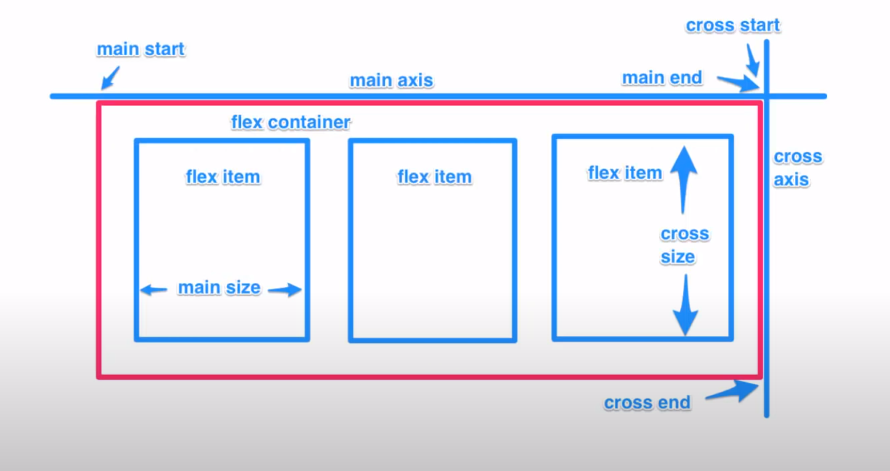
Flexbox 简介




开干!
给小盒子的容器套个 display: flex
这是初始的页面。
给小盒子的父元素上个 display: flex。
让一个小盒子占两个人的位置:flex: <number>
给小盒子一个 flex: 2 属性会咋样呢?
给盒子们编号,调整它们之间的顺序:order
调一下 Flexbox 之间的顺序。
盒子之间不要上下都对齐:align-items
Flexbox 默认是上下都对齐。
那我要它们只需要上对齐呢?
或者下对齐。
或者中线对齐。
让小盒子们垂直排列:flex-direction
我想小盒子们垂直排列。
调整小盒子的宽度:flex-basis
调小盒子的宽度。
但更 Flexbox-style 的方式是用 flex-basis 而不是 width。
盒子们的整体靠哪边放:justify-content
默认盒子们形成的整体是靠左放的。
盒子们形成的整体靠右放。
整体居中。
总宽度铺满一行,中间自动填空隙。
总宽度铺满一行,两边和中间(也就是周围了)都填空隙。
自动换行:flex-wrap
加多几个小盒子,你看都撑得超出一行了。
自动换行。